

I’ve been preoccupied with real life stuff lately and I also have to get used to how Inkscape works now. This map will be the end result of this tutorial. The Portland map will likely take a little while longer. The final products still have a Germanophone influence, tho, because it’s another one of those maps done in the house style of the Swiss S-Bahn maps. The third thing is a discarded idea, yet another stab at doing an isometric map, an idea which never turns out well, but we keep trying because the old Stuttgart U-Bahn map looks really cool and maybe if we did something in that style some of its coolness would rub off on us (psst: it never does). The second thing is the same map but pared down to actually existing services, drawn for a challenge between myself, Cameron Booth, and Chris Smere. The first thing is a crayoney map of Adelaide’s suburban and regional rail network.
#Inkscape tutorials maps update
Either way, I hope this helps you out somewhere down the road.Okay, so it’s been a few months, and the psychological effects of the plague plus an software update that rendered Inkscape basically unusable have made it very difficult to draw new maps lately (which is great when I owe youse one of Portland, Maine), so here’s some stuff I’ve meant to post for a while. You could also pick your favorite font and add some of the important street names back in. Save the file and reload it (press Ctrl-R or Command-R) in your web browser in order to view a clear map. This was certainly an interesting use of Inkscape’s features, but we ended up with a clean, useable map vector! This method will be especially useful for printing, because a raster of a street map would most likely come out blurry and undefined. B-splines ('Basis Splines') are another new-to-Inkscape pen tool mode that is an alternative to traditional bezier paths. Select the rounded square and the map, then head up to Object > Clip > Set.įinally, you can do something like adding a border and a map pin. Inkscape 0.47 introduced Spiro Splines, a new mode for the pen tool that brought spirograph-style functionality to drawing vector paths. Now I just drew a rounded square using the Rectangle tool to use as a clipping shape. First, select the whole map and Object > Group. Now that the purple lines and text are all gone, we can tighten this up a bit to make it usable in a project. Select one of them and head up to Edit > Select Same > Fill and Stroke, then press Delete. It may look like all of the text is gone, but a little zooming will reveal these nasty white text outlines. Bam! A whole megabyte of symbols gone! Make sure to save before you close out. We don’t need any of it, so I just shift+clicked from the and again to the and hit Delete.
#Inkscape tutorials maps download
Two files will be downloaded from this website, click their names in the list below to download them.
#Inkscape tutorials maps free
This is a great place to download free open-source vector or raster files for the entire Earth. The data for this will come from Natural Earth. This set of slides is mainly designed for the second group of users. In this tutorial users will create a map of Canada, showing the provinces and their capitals. Those users may treat Inkscape as a downgraded version of a CAD tool, or an upgraded version of a basic drawing tool. The second group of people uses Inkscape to produce technical drawings. Thankfully, Brackets has the ability to collapse this whole group, because there’s some 10,000+ lines of it. The Inkscape 1.1 about screen is a perfect example and it’s an amazing piece of art work. Below, I’m using Brackets to find the start of the symbols group (around line 50). The best way I’ve found to remove all of these at once is to open the SVG in a text/html editor and remove the symbols group manually. It looks like uses an absolute ton of symbols for the text, which makes the SVG file gigantic.

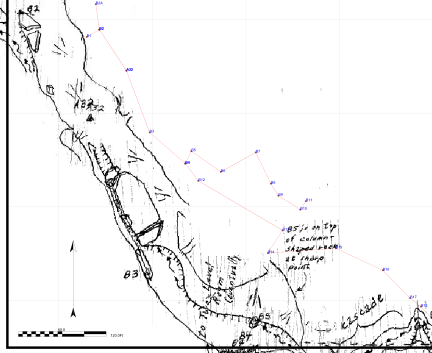
With that part cleaned up, I was wondering if somebody would possibly want to remove all of these street names (they do look pretty dingy).

Now we can just hit Delete (what a cool feature, by the way.) First, select one of these purple lines and head up to Edit > Select Same > Stroke Color which will select all of them.


 0 kommentar(er)
0 kommentar(er)
